setCamera
Sets one or more parameters of the camera.
Signatures
- Paramate.Viewport.setCamera( camera, doRedraw = false )
Details
The function sets the camera to the given parameters.
If automatic camera positioning is activated, the camera position is automatically adjusted before the viewport is redrawn.

Example
viewPort.setCamera({
origin : [ 0.0, 0.0, 0.0 ],
focus : [ 10.0, 10.0, 10.0 ],
view : [ -1.0, -1.0, -1.0 ],
top : [ -1.0, -1.0, 1.0 ],
right : [ -1.0, 1.0, 0.0 ],
aperture : 30.0 });
Parameters
- camera
-
JavaScript object containing the setting the camera.
The object can contain the following properties:
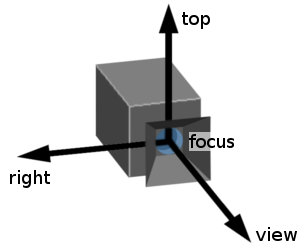
Property Type Description origin 3-vector (float array) Center of the camera rotation. Typically the origin lies close to the center of the 3d model. focus 3-vector (float array) The actual position of the camera. view 3-vector (float array) Camera orientation vector: the camera is heading into this direction. Must be orthogonal to top and right vector. top 3-vector (float array) Camera orientation vector: defines the direction that points straight upwards (as seen from the camera's coordinate system). Must be orthogonal to view and right vector. right 3-vector (float array) Camera orientation vector: defines the direction that points straight to the right (as seen from the camera's coordinate system). Must be orthogonal to view and top vector. aperture float Camera angle of view in degrees. - doRedraw
-
(optional) If this argument is present and has a value 'true' the function will implicitly call redraw after the camera positioning.
- correctVectors
-
(optional) If this argument is present and has a value 'false' the function will not check (and fix) that the camera vectors are orthogonal. The default settings is 'true'.